The Data Handbook
How to use data to improve your customer journey and get better business outcomes in digital sales. Interviews, use cases, and deep-dives.
Get the bookThis blog post was written together with my fantastic colleague, Rory How!
Digital designers go through a creative process of crafting beautiful, sometimes pixel-perfect designs. They have a vision of how the website should look like. Developers then have the hard task of implementing this vision. Sometimes, there can be a disconnect between how the designer had envisioned the website to look, and how the developers have interpreted it.
It is important to bring designers and developers as close as possible together so that they can find solutions when they bump into problems. In this context, a design system can help ease the communication and the process, especially when both entities are not seated in the same room. In this article, we are going to go through some tools that aim to bridge the gap between designers and developers.
Why these tools?
While there are many tools available, we decided to focus only on three tools for this post: React Sketch App, Supernova Studio and Storybook. We chose these tools because they all aimed at bridging the gap between developers and designers in some way, some of them from the designers’ and some of them from the developers’ perspective. They all aim at solving different problems, and we were able pull different takeaways. The same structure will be used for all tools: idea, how we tested it, benefits, drawbacks and lessons learned.
React Sketch App
Idea:
Developed by Airbnb, it is an open-source library linking React components to Sketch. Based on the code, it renders the design in a Sketch file.
How we tested:
→ We cloned the react-sketchapp repository (git clone), which provides some examples.
→ From there we were able to navigate to any one of the examples (we decided to use the ‘styleguide’ example, but there are many more) and install it’s dependencies using npm install.
→ We then ran npm run render with an empty sketch file open and our code was imported into sketch.
→ From here we can see our React code being rendered directly into a sketch file. We are able to make changes to our code (changing styles, adding new components etc.) And these changes would be hot-reloaded into our sketch file.
Benefits:
- Concrete code base for design since the code is closer to design
- Can put (basic) logic in there, which means you can design with data
- Can use real React components that can be used in the application
- Can use Git or some other version control for your designs so that everyone is able to work together on the code. This is really good for scalability.
- If you’re feeling adventurous, you can use universal rendering in order to mitigate the main issue of this library—lack of platform cross-compatibility.
- Note that this is a pretty “beta” feature as it uses react-native-web to add React-native components to the DOM.
Drawbacks:
- Designers need to be comfortable with both design and development. If not, this tool is going to slow down designers. They will get frustrated because it would be faster if they would do it straight in Sketch.
- Updating the code updates the Sketch file automatically. However, updating the Sketch file does not update the code. It only goes one way.
- It is (most likely) not production code, but it gives the chance for designers to play with the design code.
- Since the tool uses a type of react-native style API for components, it means that if you were looking to use React-DOM (i.e. for the web) you would need to rename your components correspondingly ( <view> => <div>, and so on).
- It is not using DOM component primitives. If you’re developing a unified design system that is going to be implemented in web and mobile, it is bad, since you cannot copy and paste code there. The code is closer to React native code (app).
- Again, you could get around this (in a way) by using universal rendering that allows you to use a single unified set of component primitives for web and mobile.
Lessons learned:
React Sketch App is a tool to help model designs in code. The code is not something that will be final. You will need to refactor everything as you cannot implement the code as it is. However, it is a facilitator. It is especially useful for developers who would like to learn Sketch and who want to figure their way around Sketch. Or for designers who would like to work from React code to improve the design system style guide.
Indeed, if all designers in a project also know how to code, they can use React Sketch App to manage the style guide by passing on the file. When there is a version that satisfies everyone, then someone would take the code and transform it in proper React HTML. So in a way, it does not really bridge the gap here since you need the designer to be a developer in order to create the code, and you need to adapt the code generated to use it in production. It seems double work for developers. If a designer would create the assets from scratch in Sketch, and then export it in Zeplin, it would create a skeleton for the developers to work from. This code would have a higher level of consistency. Developers can then use GitHub to see the differents and pass it on from one to another.
Supernova Studio
Idea:
It’s promise is to convert designs into a native mobile app. So based on a Sketch file, it generates code and creates a real native app.
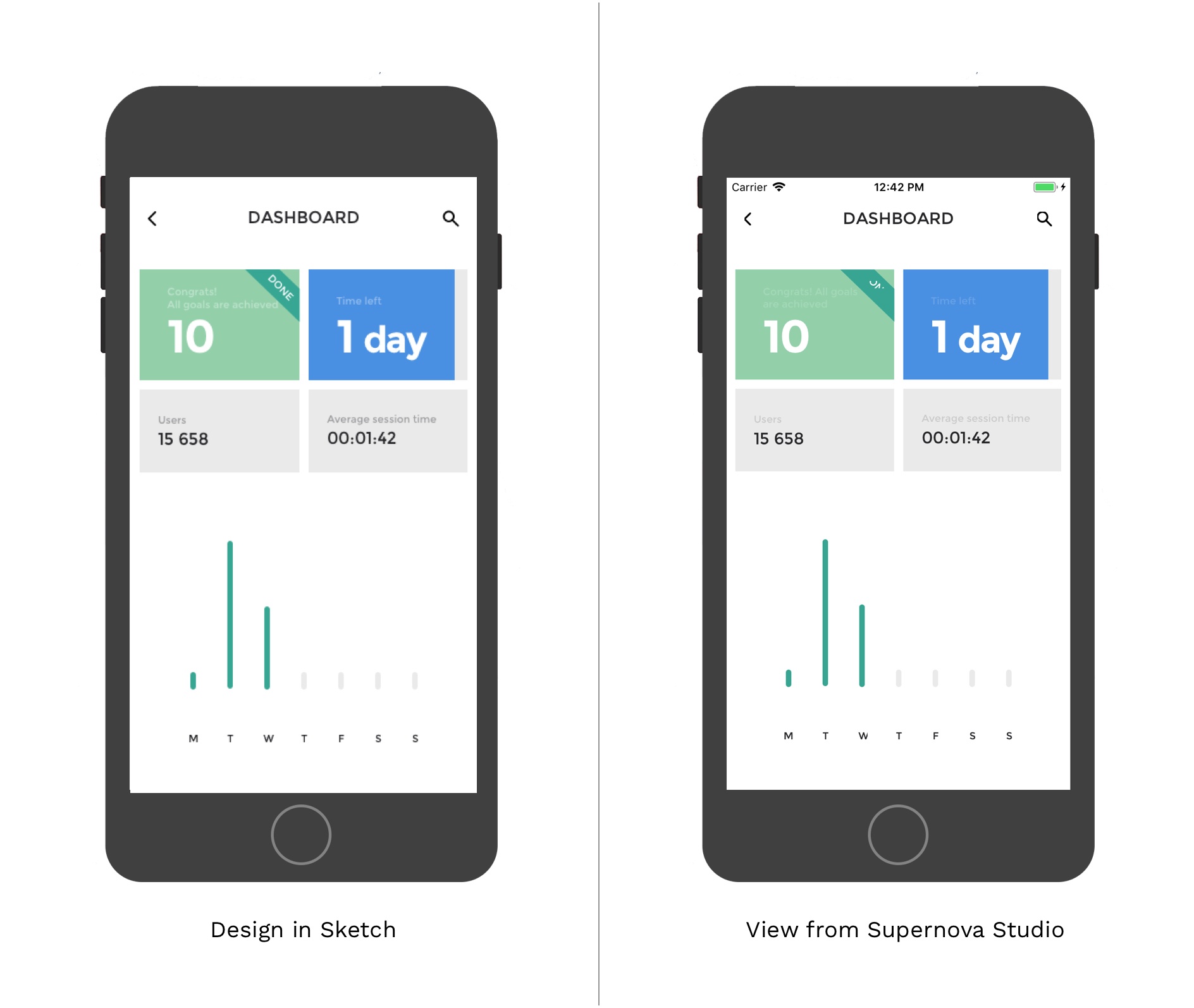
 Differences between original design in Sketch vs. view in Supernova Studio
Differences between original design in Sketch vs. view in Supernova Studio
How we tested:
→ We installed the Supernova Studio application (available from here). A Sketch file was imported into Supernova, from Supernova.
→ We noticed some differences between the Sketch designs and how they looked on Supernova, as shown in the picture above, so we edited the original Sketch file and selected the artboards to import.
→ All the layers from the artboard automatically became native components in Supernova Studio. We did not transform some of the components into more advanced components.
→ We were able to export to a basic React-Native application, which runs with the help of expo, for rapid code deployment.
- One thing to note here is that in our case, the tool did not export a working codebase (it tried to name a file and it’s component class name with a whitespace character, and so all points where that component was imported were not functional). It required a little bit of manual intervention before the codebase compiled without errors.
Benefits:
- It is nice to see how the design looks on a phone. It is a good way to get a quick idea on how it is going to look like in real life.
- The Supernova Studio editor seemed to offer a lot of design-based functionalities such as animation, transition and navigation between artboards (that we did not explore as it did not fit our use case of exporting Sketch designs to React-native code). For someone who is willing to use Supernova Studio as a high-fidelity prototyping tool, it could be quite powerful.
Drawbacks:
- Some styling from Sketch is not replicated in Supernova Studio.
- In principle it is interesting to create an entire app via Sketch, but in reality it creates poor code, especially in the generated stylesheets.
- The following gist is one of the files that was generated from Supernova Studio. Looking at the code it becomes immediately obvious that this code could not be used in a production context. The entire view is defined in a single class component, and all subcomponents are positioned with
absolute, meaning that the view will only look ‘good’ on a certain screen size. - In order to adapt this code to a production-ready application, one could argue that it would take less work to rebuild from scratch rather than refactor the application.
- These kind of drawbacks point towards the idea that Supernova studio could stand to serve most benefit as a prototyping tool for designers, rather than a tool for reduce the need for developers to write production-ready UI code.
- The primary purpose of Supernova as a development tool is to abstract away repetitive parts of UI development. For this use case, Supernova studio is doing the job: It means that the developer does not need to touch the UI code as it is being automatically generated from the sketch file. However, this could cause headaches further down the line as the automatically generated code is not as good quality as hand-written code.
- The following gist is one of the files that was generated from Supernova Studio. Looking at the code it becomes immediately obvious that this code could not be used in a production context. The entire view is defined in a single class component, and all subcomponents are positioned with
- In our case (with the automatically generated code supplied in the gist above), the app works for one specific size that the designer has drawn in Sketch. It is not scalable, so it will not scale correctly to other screen resolutions. I am sure that it is possible to have Supernova studio create UIs that do scale - but with our (quick and dirty) usage of the application, it was not the case.
Lessons learned:
Though Supernova Studio has been developed since three years, it is still a new product, thus it does not function perfectly. It requires some time to understand the logic and how to use it with all its power. However, this tool has a lot of potential. Supernova Studio wants to help automatising the transition between the designer to the developer by letting the developer or designer specify the functionality of the components. The developer or designer need to tweak the components (e.g. buttons) so that the functionality can be executed correctly in the code. The developer can then focus more on the logic and on the backend code than on the frontend.
Storybook
Idea:
Creating a component library using React.
How we tested:
→ We took an existing codebase (a “Tech Corner” that we use when teaching students how to code using React) and decided to add the components in the project to a Storybook.
→ We installed Storybook globally using npm install -g @storybook/cli (a CLI tool for Storybook) and then ran getstorybook in our project.
→ As we were using a React project based on create-react-app, the CLI tool was able to pick up on this and installed the relevant dependencies, create a couple config files, and a src/stories directory with an index.js with a couple sample components.
→ From there, we were able to import our components and their corresponding CSS — and it was complete!
Benefits:
- Can use real-world web components because you can copy and paste in your own code base.
- In our codebase we actually use the exact same code (i.e not a cmd-c cmd-v of the component code) for our “production” code and our component library code.
- You can also use Storybook for react-native if you want a component library for your mobile app.
- It is incredibly simple to get started with Storybook. You don’t have to worry about having to create a component library; you only need to worry about the components that will be shown within it.
- It makes the styling clearer since it generates isolated components.
- Because it is in a clean environment, the end-result is closer to the original design.
- Designers can afford to be more strict as this component library can be used as a base for production code.
Drawbacks:
- It does not solve the problem of handover between designers and developers.
- There still needs to be some point where the designs are adapted into code.
- It becomes a third step in the process of design and development.
- If you decide to tightly integrate your production code and your component library (i.e. work from a shared codebase) then there is no “third” step as any changes you make to your component library code will be reflected in your application code.
Lessons learned:
Though it is a handy tool, Storybook will not solve the process issues. Designers and developers still need to sit and work next to each other. This is a documentation tool that should be used when the designs are ready. It is a clear and easy tool for developers that should be embraced by designers.
It is a sterile environment where both designers and developers can make components pixel-perfect as there is no external “noise” (i.e. other components, backgrounds etc). However, it adds an intermediary step that requires maintenance. If the design needs an update, the development team needs to update first Storybook. In a way, it can slow down the process, but at the same time it makes it process-friendly.
Comparison
| React Sketch App | Supernova Studio | Storybook | |
| For whom | Developers who would like to edit code and see how it looks like in Sketch. Designers who would like to play with code and see how it transforms visually in Sketch. |
Designers who would like to generate a real native app without touching code. Developers who would like to create a quick prototype using Sketch without spending too much time working on the code (or worrying too much about quality of the codebase). |
Developers who would like to create components in a sterile environment. Designers who would like peace of mind that components being used in production are pixel-perfect (even if they are not creating the component library themselves). |
| Why is it beneficial | It is a tool to help model designs into code. | Can see in real-life how designs from Sketch could look like without touching a single line of code. | All components are created in a sterile environment, which makes it easier to have the outcome looking closer to the original design. |
| Is it really working | Yes, but it requires work from the developers to adapt the code at the end. | Yes, but it requires some time to understand how Supernova Studio works, and how to “clean” your Sketch file so that it is easier to use. | Yes, but it adds an extra step in the process. It should only be used when designs are ready. |
Conclusion
The question of how to bridge the gap between designers and developers is a persisting problem known for a while—and it is not easy to solve
Having designers and developers physically in the same room and working together is the most efficient way to ensure that the vision is commonly shared. However, it is not always possible. In such cases, perhaps some of the tools above can help ease the communication.
Out of the three tools, Storybook is the most simple. It covers only a small area of a design system (the component library) but it does this very efficiently and is simple to use. The two other tools cover a broader area, so there is a lot of room for improvement.
As mentioned in the previous articles, design system as a whole is a step towards formalising communication/workflow. It is a tool in itself. React Sketch App, Supernova Studio and Storybook can be used to facilitate the creation of the design system. For example, if a designer uses React Sketch App to formalise the code, the handover to the developers is easier since there is an example of how the code should look like.
Another factor that would help ease bridge the gap is for the designers to know some code. Not only it opens a lot of doors for them, it also helps bring the designs to the next level (for example with React Sketch App or Framer). If a developer understands the designs, it facilitates daily work and makes the development work easier. Also, it enables the developer to be more active in the other phases and not just implement design.
Subscribe to our newsletter below to get notified when the last post of the Design Systems series is out. If you have missed a post, check out the previous posts in the series:
2. Design System - What Is It and What It Means to Have One
3. Design Systems As Drivers for Cultural Change – Case IBM
4. Adventures in Design System Wonderland – Where to Start: Design & Development Perspective
P.S. We're looking for nice people with a 'get shit done' attitude to join our team at Columbia Road! Take a new leap in your career, we have open positions in all business areas. Send a message, call us, visit us — we'd be thrilled to hear from you!
The Data Handbook
How to use data to improve your customer journey and get better business outcomes in digital sales. Interviews, use cases, and deep-dives.
Get the book




